The Top 10 Web Design Pitfalls and How to Avoid Them
Creating an effective website is essential for the success of your online business. However, many web design mistakes can negatively impact the user experience, resulting in lost traffic and conversions. In this article, we'll discuss the top 10 web design pitfalls and how to avoid them.
1. Poor Navigation
One of the most common web design mistakes is poor navigation. A confusing or cluttered navigation menu can make it difficult for visitors to find the information they need, causing them to quickly leave your site. To avoid this pitfall, make sure your navigation menu is organized and easy to understand.
2. Slow Load Times
Slow load times are another common problem with many websites. Visitors are often turned off by slow loading pages, and may choose to leave your site if it takes too long to load. To improve load times, consider optimizing your images, compressing your files, and using a content delivery network.
3. Unappealing Visual Design
A visually unappealing website can turn visitors away, regardless of the quality of your content. Make sure your website has a clean, professional look that is consistent with your brand. Consider using high-quality images and graphics, and be careful not to use too many colors or fonts.
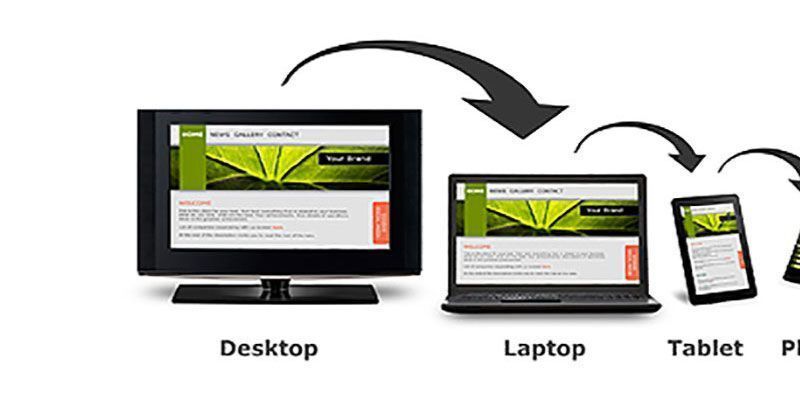
4. Lack of Mobile Optimization
With the growing number of mobile users, it's essential to ensure that your website is optimized for mobile devices. A website that is not optimized for mobile can be difficult to navigate and slow to load on smaller screens, causing visitors to quickly leave. Make sure your website is responsive and designed to work well on all devices.
5. Overuse of Pop-Ups and Ads
Pop-ups and ads can be intrusive and annoying, causing visitors to quickly leave your site. To avoid this pitfall, use pop-ups and ads sparingly, and make sure they are relevant to your content.
6. Inadequate Content
A website with insufficient content can be a turn-off for visitors, causing them to quickly leave. Make sure your website has enough high-quality content to provide value to your visitors, and consider using blog posts, infographics, and other forms of multimedia to enhance the user experience.
7. Poor Typography
Poor typography can make your website look unprofessional, and can also make it difficult for visitors to read your content. Make sure your website uses clear, easy-to-read fonts, and consider using larger font sizes for headings and body text.
8. Inadequate Contact Information
Providing adequate contact information is essential for building trust with your visitors. Make sure your website includes your business address, phone number, and email address, and consider including a contact form for visitors to easily get in touch.
9. Poor User Experience
A poor user experience can quickly turn visitors away, resulting in lost traffic and conversions. To avoid this pitfall, make sure your website is easy to navigate, loads quickly, and provides a positive user experience. Consider conducting user testing to identify areas for improvement.
10. Lack of Search Engine Optimization (SEO)
Finally, a lack of SEO can negatively impact the visibility of your website in search results, causing you to miss out on valuable traffic. Make sure your website is optimized for search engines by including relevant keywords, meta descriptions, and alt tags, and consider using an SEO plugin or service.
In conclusion, avoiding these top 10 web design pitfalls is essential for creating a successful website. You can't go wrong by focusing on providing a positive user experience, optimizing for search engines, and using high-quality content and images.
Keep in mind that I offer a FREE 30-minute phone consultation on these and other topics.
If you have an existing site, I would be glad to take a look at it and give you an honest assessment.
If you looking to create a new website and have questions, I will be glad to assist you.
Amy Kesler
In Sync Web Design, LLC
(913) 825-2587
amy.kesler@insyncwebdesign.com